- Launch it Now
- Pages
- Look what AI & I built!

February has been an “AI only” month for me. Here is a small list of the tools I have built. Because of client confidentiality, I can not share clients' AI-built apps in production. yet.
These applications will soon move behind a subscriber wall and only be available to LCCTO readers.
1. Low-Code Social Banner Builder
A good way to market a page, article, or site is to set meta links in the HTML Header and provide a page-specific social banner. These social banners are used by SMS, Messenger, Facebook, Slack, etc, to provide an image to go with a link. Even LinkedIn uses them, so its a good marketing tool.
 | This tool is designed to make this a very simple process. It also auto-saves to localStorage, so it remembers what you are working on. Coming soon will allow you to load settings from a file or a github URL. |

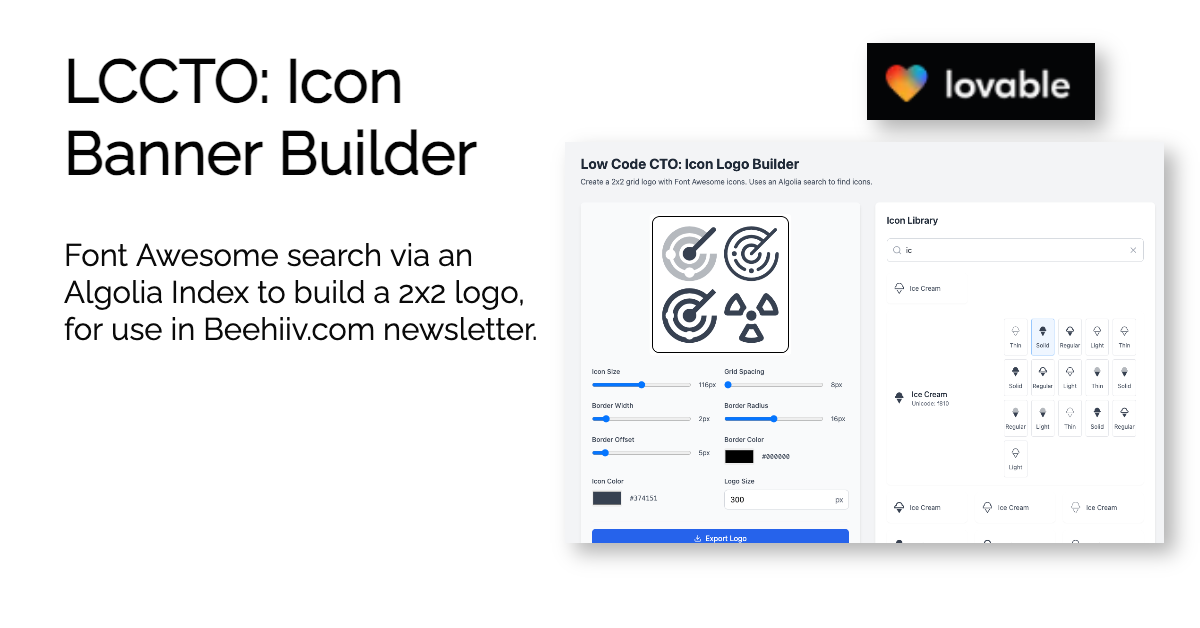
2. Low-Code Logo Builder
This micro app allows me to build and modify the LLCTO Logo using Font Awesome Icons. I want to be able to change the logo quickly, over time, and I needed a single-use app. It uses local storage to save changes and an Algolia Index of icons to power the icon search.

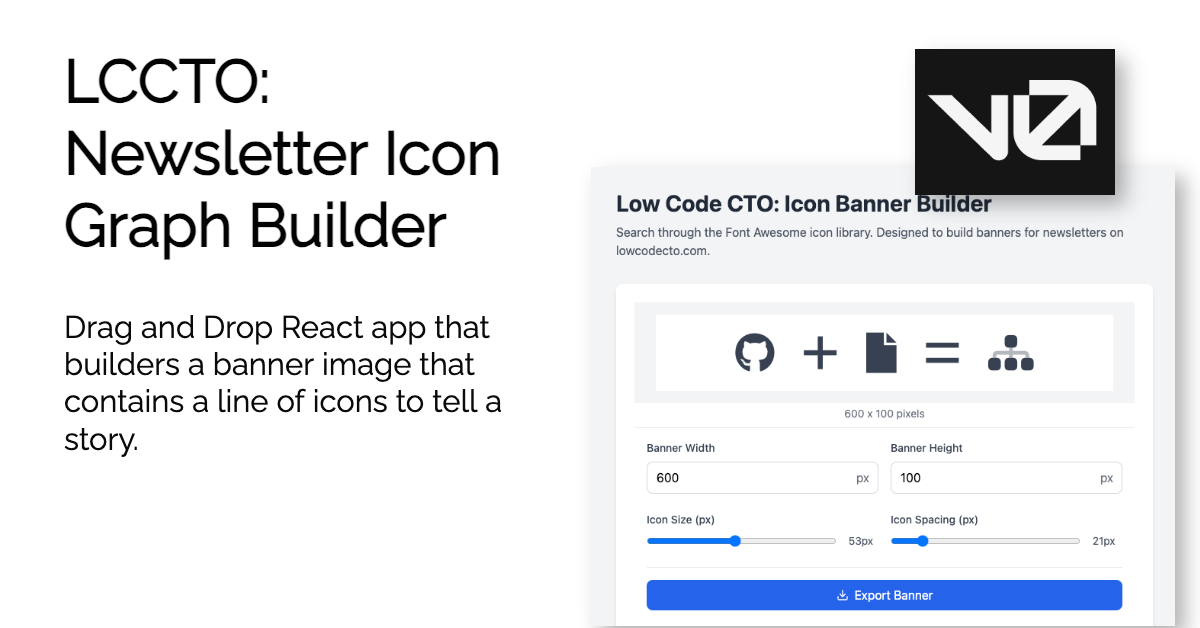
This is a simple AI banner builder. It uses the Font Awesome Algola Index and creates a single line of icons to tell a story. I have found that icons are great for telling stories. Most newsletters use a ton of AI-generated images, and it shows. Not my bag. If iconography worked for the Egyptians and their hieroglyphs, it will work for me.

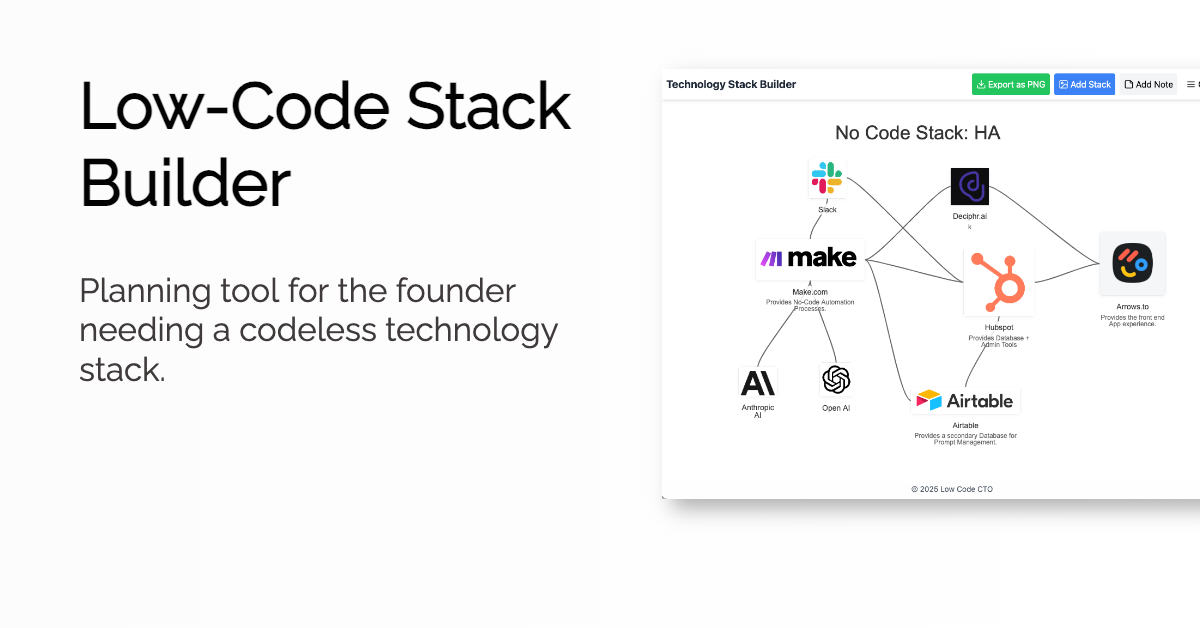
4. Low-Code Stack Builder
This is a v1 stack builder that allows my team and me to quickly build a stack using components we have mapped and scored (via the Low Code Framework) to outline a potential stack or modifications to an existing stack to get more throughput and revenue alignment.
Upload images.
Load from a JSON file.
Save to a JSON file.
Uses Canvas to manage connections.
Nameable stack connectors.
Exports to a PNG file.